Use Rsdoctor
Rsdoctor is a build analyzer that can visually display the build process, such as compilation time, code changes before and after compilation, module reference relationships, duplicate modules, etc.
If you need to debug the build outputs or build process, you can use Rsdoctor for troubleshooting.
💡 What is Rsdoctor?
- Rsdoctor is a one-stop tool for diagnosing and analyzing the build process and build artifacts.
- Rsdoctor is a tool that supports Rspack or webpack build analysis.
- Rsdoctor is an analysis tool that can display the time-consuming and behavioral details of the compilation.
- Rsdoctor is a tool that can analyze the time-consuming and compilation process of the rspack builtin:swc-loader.
🔥 Features
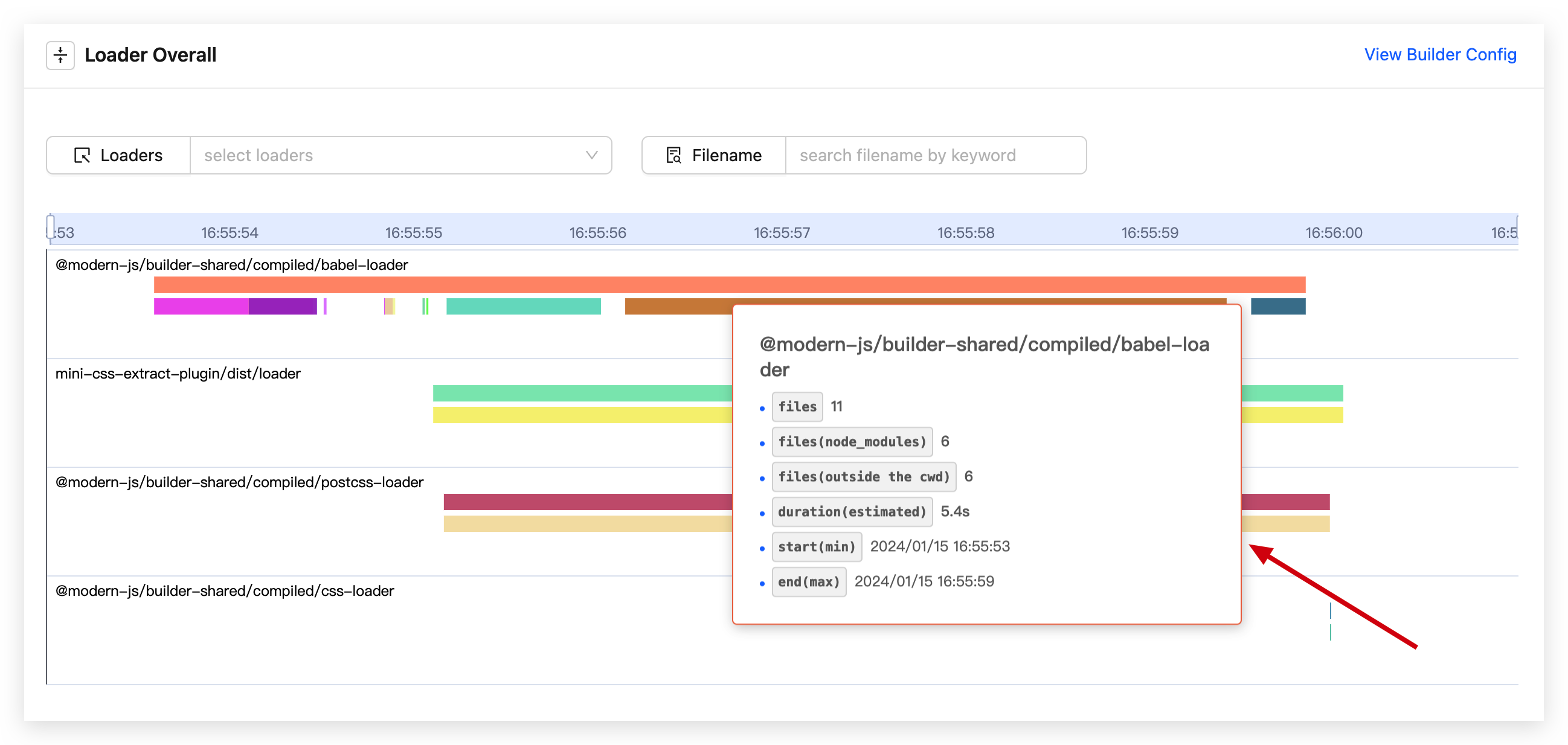
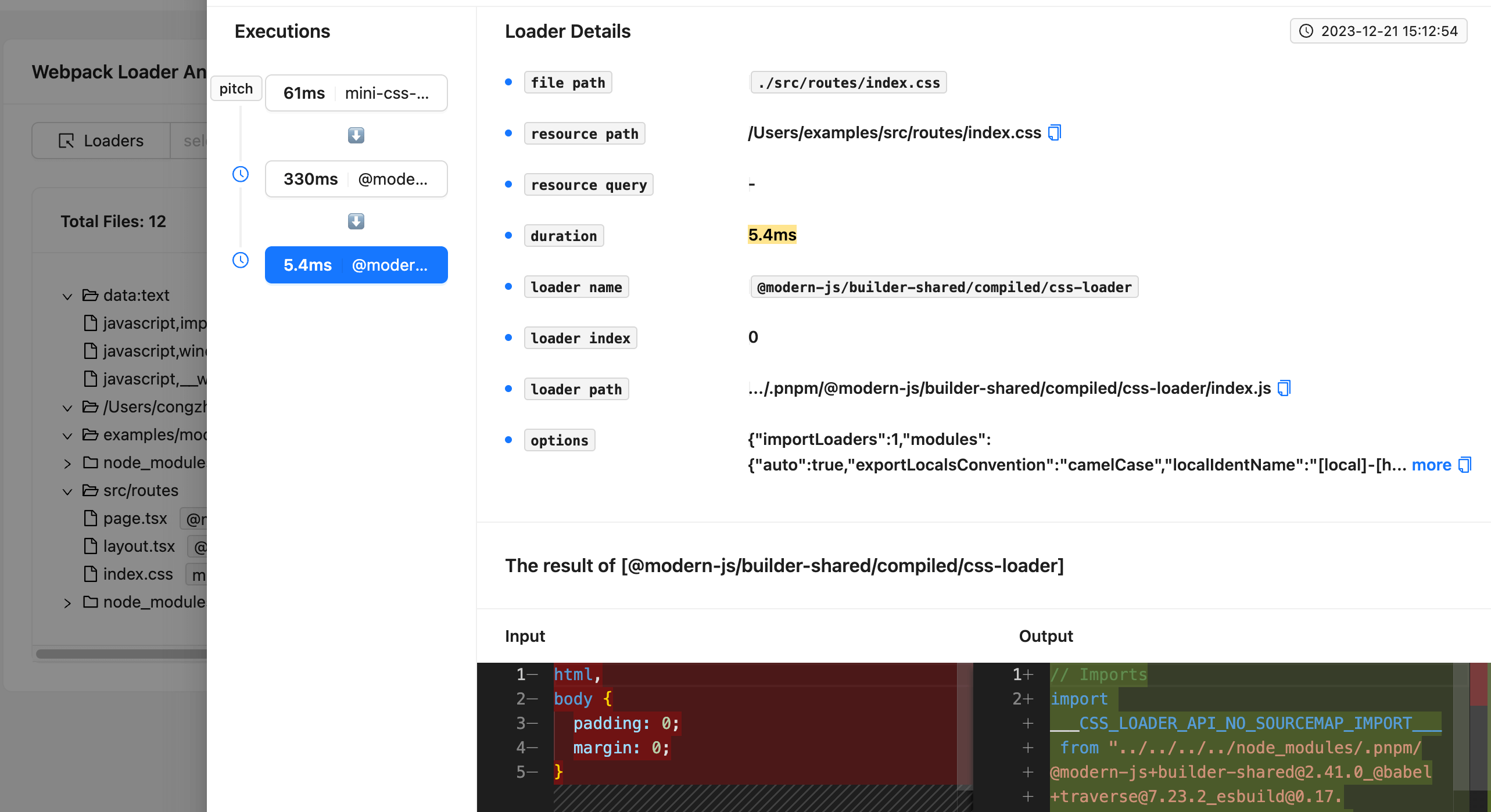
- Compilation Visualization: Rsdoctor visualizes the compilation behavior and time consumption, making it easy to view build issues.
 |
 |
|---|
-
Multiple Analysis Capabilities: Rsdoctor supports build artifact, build-time analysis, and anti-degradation capabilities:
- Build artifact support for resource lists and module dependencies, etc.
- Build-time analysis supports Loader, Plugin, and Resolver building process analysis, including: Rspack's builtin:swc-loader.
- Build rules support duplicate package detection and ES Version Check, etc.
-
Support Custom Rules: In addition to built-in build scan rules, Rsdoctor also supports users adding custom component scan rules based on the build data of Rsdoctor.
More about Features
You can see more details of features from this wiki: Rsdoctor Features.
Bundle Analysis
You can use Rsdoctor for Bundle Analysis in Rspack.
Compilation Analysis
Rsdoctor is a build analyzer that can visually display the compilation time of each loader and plugin. See Compilation Analysis for more details.
Quick Start
In an Rspack-based project, you can enable Rsdoctor as follows:
- Install the Rsdoctor plugin:
- Register the
RsdoctorRspackPluginplugin:
- Please do not use Rsdoctor in production version.
Initialize the RsdoctorRspackPlugin plugin in the plugins section of rspack.config.js, as shown below:
- Add
RSDOCTOR=trueenv variable before the CLI command:
After running the above commands, when the build is completed, it will open the build analysis page. For complete features, please refer to Rsdoctor document.
- [Optional] Configure Options
You can refer to this document options for parameter configuration of the RsdoctorRspackPlugin.

